jquery ajax 成绩系统,基于jQuery和Ajax技术的成绩管理系统功能概述
你有没有想过,在信息爆炸的时代,如何让你的成绩系统既高效又酷炫呢?今天,就让我带你一探究竟,看看如何利用jQuery和Ajax打造一个令人眼前一亮的成绩管理系统吧!
一、什么是jQuery和Ajax?

首先,得先弄清楚这两个小家伙是谁。jQuery,简单来说,就是一款让JavaScript编程变得简单快捷的库。而Ajax,则是一种无需刷新页面的技术,可以让网页实现异步数据交换。
想象你正在浏览一个成绩系统,突然想要查看某个学生的详细信息,而不需要刷新整个页面,是不是很神奇?这就是Ajax的魔力所在。
二、为什么选择jQuery和Ajax?

1. 提升用户体验:使用jQuery和Ajax,可以让成绩系统在操作上更加流畅,减少等待时间,提升用户体验。
2. 简化开发过程:jQuery提供了丰富的API,可以帮助开发者快速实现各种功能。而Ajax则可以轻松实现前后端数据的交互。
3. 兼容性强:jQuery和Ajax几乎可以在所有主流浏览器上运行,无需担心兼容性问题。
4. 易于维护:使用jQuery和Ajax开发的成绩系统,代码结构清晰,易于维护。
三、如何使用jQuery和Ajax打造成绩系统?

1. 前端开发:
- 使用HTML和CSS搭建成绩系统的基本框架。
- 引入jQuery库,通过jQuery选择器获取页面元素。
- 使用jQuery的Ajax方法发送请求,获取数据。
- 使用jQuery的DOM操作方法,将数据显示在页面上。
2. 后端开发:
- 使用PHP、Java、Python等后端语言处理Ajax请求。
- 从数据库中查询数据,并返回JSON格式的数据。
- 对数据进行处理,如排序、筛选等。
3. 数据库设计:
- 设计成绩系统的数据库表结构,如学生表、课程表、成绩表等。
- 使用MySQL、Oracle等数据库管理系统存储数据。
4. 安全性与性能优化:
- 对Ajax请求进行安全验证,防止恶意攻击。
- 对数据库进行优化,提高查询效率。
四、实战案例:成绩查询
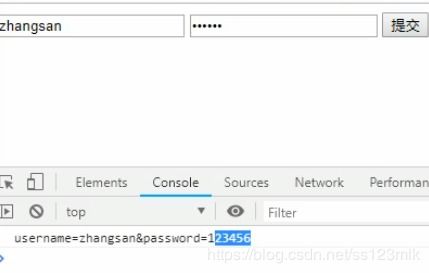
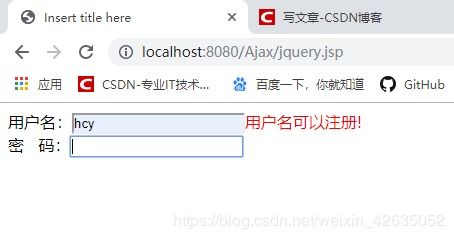
以下是一个简单的成绩查询案例,展示如何使用jQuery和Ajax实现:
1. 前端代码:
2. 后端代码(PHP):
```php
// query.php
$studentId = $_GET['studentId'];
// 连接数据库,查询成绩信息
// ...
// 返回JSON格式的数据
echo json_encode($data);
通过以上代码,当用户输入学生ID并点击查询按钮时,前端会发送一个Ajax请求到后端,后端处理请求并返回JSON格式的数据,前端再将数据显示在页面上。
五、
使用jQuery和Ajax打造成绩系统,可以让你的系统更加高效、酷炫。通过以上步骤,相信你已经掌握了如何使用这两种技术实现一个实用的成绩管理系统。赶快动手试试吧,让你的成绩系统焕然一新!
上一篇:企业管理专题
最新发布
-
投资平台,多元化投资策略与风险控制之道
2025-07-10 -
会计事务所招聘要求,专业素养与职业发展并重
2025-07-10 -
最近的娱乐爆料有哪些,明星动向大揭秘!
2025-07-10 -
企业社保包括哪些保险,企业社保涵盖的五大保险种类全面解析
2025-07-10 -
姜振威最新爆料新闻事件,揭秘事件背后惊人真相
2025-07-10